Setiap kali membuka program Adobe Flash Professional CC langsung membuat diriku jatuh cinta. Terrmehek-mehek, melihat tampilan yang ciamik saat loading seperti pada gambar berikut ini. 
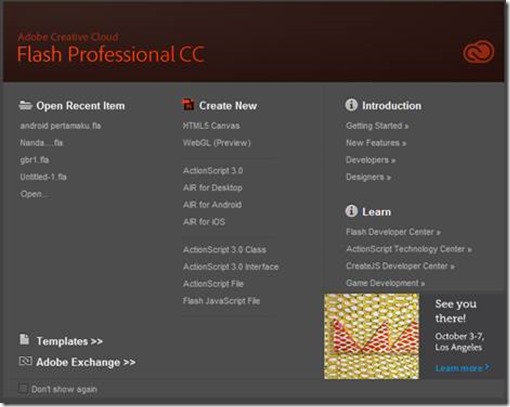
Kemudian akan disuguhi tampilan Welcome Screen ( selamat datang alias sugeng rawuh) seperti berikut ini.
Tampak berbeda dengan versi sebelumnya, sudah tidak lagi muncul ActionScript 2.0. Artinya jika ingin belajar Adobe Flash CC ini tidak boleh tidak harus bermigrasi ke ActionScript 3.0. Dilema ya...ketika belajar ActionScript 2.0 belum bisa menguasai malah harus pindah ke versi yang lebih baru.
Tetapi, membaca beberapa referensi memang lebih baik lupakan ActionScript 2.0, langsung saja tancap gas untuk mempelajari ActionScript 3.0. Lebih powerfull..ekskusi lebih cepat. Wow...cocok banget buat bikin berbagai game yang kompleks sekalipun..(kalau bisa).
Sebelum belajar lebih jauh mengenai Adobe Flash CC ini, iseng-iseng pada Introduction (artinya pengenalan ya), saya klik Geting Started yang diarahkan ke http://www.adobe.com/devnet/flash/getting_started.html.
Jangan khawatir kalau sebelumya belum pernah belajar Flash. Ikuti saja langkah-langkah sederhana untuk membuat sebuah file FLA, menambahkan animasi sederhana mempublish hasilnya. Begitu seperti yang tertulis di web tersebut.
Selanjutnya saya buka http://www.adobe.com/devnet/flash/articles/create-first-flash-document.html dan di sana ada tutorial Adobe Flash Professional CS6 mengenai cara membuat aplikasi flash sederhana. Pada prinsipnya sama saja sih caranya baik ketika pakai versi CS6, versi CC maupun versi sebelumnya.
Pertama, membuat file FLA dan menambahkan elemen grafik
Di sini dicontohkan mengenai membuat file FLA sederhana dan menambahkan elemen lingkaran.
Selanjutnya, cara membuat simbol dan menambahkan animasi
Lingkaran yang telah dibuat, kemudian diubah dalam symbol dan kemudian dianimasikan. Animasi ini terus terulang, untuk menghentikannya diberikan perintah stop();
Selanjutnya, file FLA yang dibuat dipublish dalam bentuk SWF maupun yang lain. Terakhir untuk meningkatkan interaktivitas agar lebih menarik dan terkontrol diberikan sebuah tombol untuk mengulangi animasinya. Untuk apa? Bukankan sebelumnya animasi tersebut dihentikan, jadi perlu diberikan tombol untuk memainkan kembali.
Bagi yang pernah atau sudah mahir belajar flash, ya ndak usahlah mempelajari yang materi seperti ini. Langsung tancap bikin aplikasi yang canggih-canggih.
Tuh kan, baru menulis sampai ini saja mata sudah mulai mengantuk. Ayo bertahan..
Sebelum lebih jauh belajar Flash CC, marilah kita kenali dulu bagian-bagiannya. Tidak boleh tidak, karena tidak ada pilihan ActionScript 2.0, ya ActionScript 3.0 menjadi pilihan satu-satunya. Oke, setelah diklik ActionScript 3.0 diperoleh tampilan sebagai berikut. Ciamik banget ya
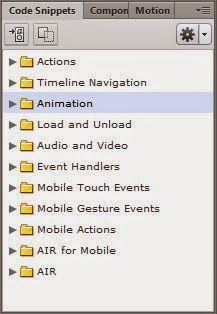
Kalau diklik library-nya, akan muncul tampilan seperti ini
Masih kosong, karena memang belum ada symbol yang dibuat maupun elemen lain yang ditambahkan ke situ. Elemen yang dimaksud bisa gambar, suara/audio maupun video yang diimport dari luar.
Penjelasannya adalah sebagai berikut. Tampilan Flash pada dasarnya dibagi menjadi 5 bagian utama, yaitu Stage, Timeline, Tool Panel, Property inspector dan Library Panel.
Stage ibaratnya sama dengan kanvas tempat kita bekerja. Di situ kita bisa mengisinya dengan grafik, video, tombol dan elemen-elemen lain. Diibaratkan panggung juga boleh lah. Apa saja nanti yang muncul, ya hanya yang ada di panggung/stage tadi.
Timeline, merupakan lembar kerja yang terdiri dari frame dan layer. Animasi akan berjalan dari Frame 1 dan seterusnya berjalan dari kiri ke kanan. Sedangkan layer tempat kita menaruh berbagai elemen grafik, termasuk tempat memberikan label maupun menuliskan kode skripnya. Terkait dengan elemen grafik, jika grafik diletakkan pada layer yang lebih tinggi maka pada stage akan terlihat di atas.
Tool Panel berisi senjata-senjata andalan bagi pengguna flash untuk memilih/membuat berbagai obyek, menggunakan berbagai jenis teks sampai mengelolanya lebih lanjut.
Property Inspector menampilkan berbagai informasi, menampilkan berbagai perintah, maupun mengubah setigan dari suatu obyek
Library Panel berisi berbagai elemen media dan simbol yang tersimpan dalam suatu proyek yang dibuat. Yang namanya libary tentunya memudahkan kita ketika ingin mengambil simbol maupun elemen yang lain jika dibutuhkan sewaktu-waktu.
Ya, sampai di sini dulu postingannya. Semoga bermanfaat.