Home Archives for January 2015
Friday, January 30, 2015
Membuat Animasi Guide Menggunakan Flash
Membuat Animasi Masking Menggunakan Flash
Membuat Animasi Masking Menggunakan Flash
Membuat animasi masking bisa dilakukan dengan mudah menggunakan program flash, baik flash versi lama maupun versi adobe. Dilihat dari asal katanya yaitu mask = topeng, bolehlah kalau masking diartikan dengan menutupi. Karena memang prinsip dari animasi masking ini adalah bagaimana menampilkan bidang yang tertutup serta menyembunyikan bagian yang terbuka.
Kalau sudah siap, mari kita buka program flashnya.
1. Buka lembar kerja baru
2. Tambahkan layer baru sehingga di time line terdapat 2 buah layer, yaitu Layer 1 dan Layer 2.
3. Ubahlah nama layer 1 dan layer 2 dengan nama "Obyek" dan "Masking"
Perhatikan gambar berikut.
4. Klik pada frame 1 layer "Obyek", kemudian buat teks "Adobe Flash Professional CS6". (Obyeknya berupa teks saja ya?)
5. Perpanjang teks "Adobe Flash Professional CS6" sampai ke frame 30.
Caranya klik kanan frame 30 dan pilih Insert Frame seperti tampilan gambar berikut.
6. Sekarang kita siapkan layer maskingnya. Pada layer masking buatlah sebuah persegi panjang, dan letakkan di sebelah kiri teks "Adobe Flash Professional CS6".
Jangan lupa ubahlah persegi panjang yang dibuat menjadi symbol-graphic atau Movie Clip.
7. Klik kanan frame 30 layer "Masking" kemudian pilih Insert Keyframe untuk membatas gerak obyek. Geser obyek persegi panjang tersebut sampai posisi sebelah kanan teks.
8. Di antara frame 1 - 30 layer "Masking" klik kanan frame, dan pilih Create Classic Tween.
9. Langkah selanjutnya, berilah perintah masking pada layer "Masking". Klik kanan pada layer "Masking" dan pilih Mask.
Perhatikan gambar berikut:
10. Kalau sudah siap, publish hasilnya atau tekan Ctrl + enter untuk melihat hasilnya.
Begini hasilnya.
Demikianlah cara membuat animasi masking menggunakan flash. Moga-moga postingan ini bermanfaat. Contoh animasi animas bisa melihat postingan yang lain di blog ini.
Download Cara Membuat Animasi Menggunakan Flash dalam .fla dan .swf
Thursday, January 29, 2015
Pengenalan Flash dari versi Macromedia sampai versi Adobe
Pengenalan Flash dari versi Macromedia sampai versi Adobe
Sebelum belajar lebih jauh mengenai pembuatan animasi, perlu pengenalan terlebuh dulu mengenai flash baik dalam versi macromedia maupun dalam versi adobe. Sejak tahun 1996, flash begitu populer yang menjadikan suatu website menjadi lebih menarik dan interaktif. Dulunya, software ini dikembangkan oleh Macromedia sebelum akhirnya diakuisi..apa ya istilahnya...sebelum dikembangkan dan dikelola oleh Adobe.
Perkembangan Versi Flash
- FutureSplash Animator (10 April 1996)
- Macromedia Flash 1 (Desember 1996)
- Macromedia Flash 2 (Juni 1997)
- Macromedia Flash 3 (31 Mei 1998)
- Macromedia Flash 4 (15 Juni 1999)
- Macromedia Flash 5 (24 Agustus 2000) - ActionScript 1.0
- Macromedia Flash MX (versi 6) (15 Maret 2002)
- Macromedia Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0
- Macromedia Flash MX Professional 2004 (versi 7) (9 September 2003)
- Macromedia Flash Basic 8 (13 Desember 2005)
- Macromedia Flash Professional 8 (13 Desember 2005)
- Adobe Flash CS3 - ActionScript 3.0
- Adobe Flash CS4 (15 Oktober 2008)
- Adobe Flash CS5 (2010)
- Adobe Flash CS5.5 (2011)
- Adobe Flash CS6 (2012)
- Adobe Flash CC (2013)
Pada Adobe Flash CS3, sudah didukung ActionScript 3.0 yang lebih powerfull kerimbang versi sebelumnya. Pada versi selanjutnya, yaitu Adobe Flash CS4 terdapat fitu s inverse kinematics (bones), manipulasi obyek 3D, animasi berbasis obyek dan pengembangan lebih lanjut dari ActionScript 3.0. Pada versi Flash CS5, terdapat code snippet yang membantu membuat kode dengan cepat. Demikian juga pada versi selanjutnya, flash semakin powerfull saja.
Bandingkan tampilan dari Macromedia Flash 8 dengan Adobe Flash CS6 sebagai berikut:

Mau pilih versi berapa, itu kembali kepada kebutuhan kita sendiri. Untuk pengenalan, menggunakan versi berapa pun tidak masalah. Tetapi untuk mendapatkan hasil yang maksimal, pilihlah versi Flash yang terbaru. Apalagi sekarang ada Air for Android, ya bagi yang ingin membuat aplikasi aplikasi mobile, Flash versi CS 5.5 ke atas direkomendasikan. Salah-satu syaratnya siap-siap bermigrasi dari ActionScript 2.0 ke ActionScript 3.0.
Jadi, apa saja sih yang bisa kita lakukan dengan Flash?
- Menggambar (baik gambar kartun maupun realistis)
- Membuat animasi
- Membuat game
- Membuat iklan
- Membuat profil
- Membuat iklan
- Membuat aplikasi mobile
- Membuat website (baik full flash maupun kolaborasi dengan program lain)
- Membuat presentasi pembelajaran maupun multimedia pembelajaran interaktif
- Aplikasi lain seperti membuat player, menu interaktif, arloji keren, dan berbagai bentuk animasi lain.
Maupun postingan lain tentang flash di blog ini.
Terima kasih, atas kunjungan sobat semua.
Wednesday, January 28, 2015
Berlindung di Balik Komputer
Berlindung di Balik Komputer
 |
| Sumber : Berlindung di Balik Komputer |
Pengenalan PowerPoint
Pengenalan PowerPoint
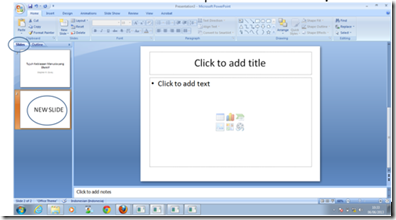
Buka program Microsoft PowerPoint Anda.
Start - All Programs - Microsoft Office - Microsoft PowerPoint 2007
Menggunakan themes
Menyisipkan Slide
Klik kanan Slide, pilih New Slide
Mengubah Layout
Klik kanan Slide, pilih Layout
Begitu seterusnya tambahkan slide sampai terbentuk 8 Slide
Tuliskan teks sebagai berikut:
| No Slide | Teks |
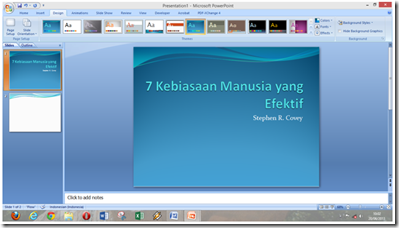
| 1 | 7 Kebiasaan Manusia yang Efektif |
| 2 | Kebiasaan 1 |
| 3 | Kebiasaan 2 |
| 4 | Kebiasaan 3 |
| 5 | Kebiasaan 4 |
| 6 | Kebiasaan 5 |
| 7 | Kebiasaan 6 |
| 8 | Kebiasaan 7 |
| 9 | Terima kasih |
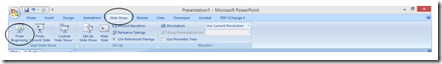
Melihat hasil presentasi
Dari tabs Slide-Show pilih From Beginning untuk melihat presentasi dari halaman pertama.
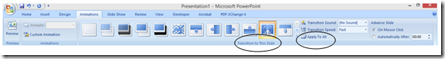
Transisi Antar Slide
Pilih salah satu efek transisi yang diinginkan.
Untuk diterapkan pada slide tersebut klik Transition to This Slide. Untuk diterapkan pada semua slide, klik Apply to All.
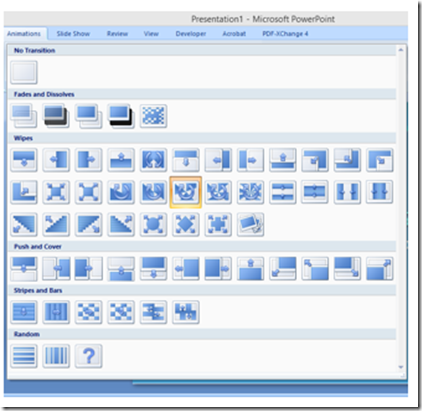
Efek transisi yang lain
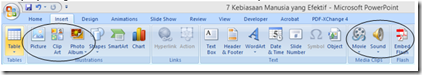
Menyisipkan gambar, suara, video, animasi dan obyek lain
Menggambar dalam Microsoft PowerPoint
Klik Insert – Shape. Pilih salah satu obyek, misalnya persegi panjang. Letakkan kursor di atas lembar kerja. Tekan dan tarik sesuai kebutuhan.
Dalam keadaan persegi panjang tersebut terseleksi, klik Format. Ubahlah persegi panjang dalam bentuk bebas, dengan cara klik Edit Shape – Convert to Freeform.
Klik Edit Shape lagi dan pilih Edit Point. Perhatikan di sudut-sudut persegi panjang tersebut, muncul kotak hitam kecil.
Dekatkan kursor pada sisi persegi panjang tersebut sampai muncul tanda +. Tekan dan tarik sisi persegi panjang ke arah yang diinginkan. Untuk membuat lengkungan pada persegi panjang tersebut, klik persegi panjang kecil pada bagian yang akan dilengkungkan sehingga muncul dua buah kotak kecil berwarna putih. Tekan dan tarik kedua kotak tersebut sesuai kebutuhan.
Untuk pengaturan model, warna, susunan dan ukuran bisa gunakan tabs Format (pastikan gambar masih terseleksi).
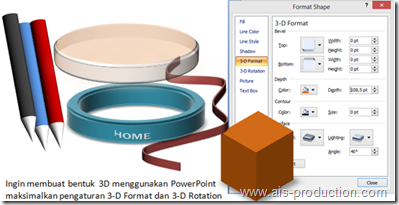
3D di PowerPoint
Pengenalan Program Komputer
Pengenalan Program Komputer
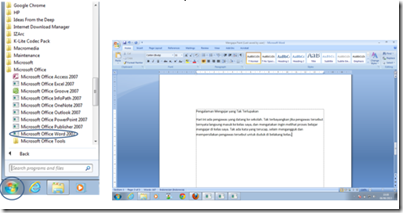
Microsoft Word
Digunakan untuk mengolah kata (pembuatan tulisan atau dokumen)
Cara buka
- Nyalakan komputer dengan menekan tombol Power pada CPU dan monitor
- Tunggu sampai desktop Windows muncul, klik tombol start

- Pada menu Start pilih All Programs
- Di dalam folder Microsoft Office, pilih dan klik Microsoft Word 2007
- Tunggu sampai jendela program Microsoft Word ditampilkan
Dan langsung ketikkan naskah yang diinginkan pada lembar kerja yang tersedia.
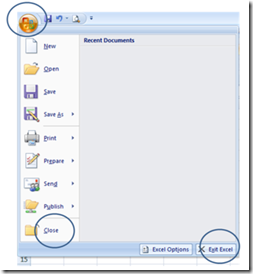
- Untuk menutup lembar kerja yang dibuka klik Office Button dan Close
- Untuk menutup lembar kerja yang dibuka klik Office Button dan Exit Word
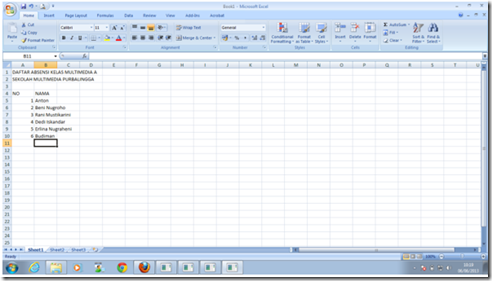
Microsoft Excel
Digunakan untuk pengolah angka (melakukan perhitungan, membuat grafik, tabel, dan sebagainya)
Cara buka
- Nyalakan komputer dengan menekan tombol Power pada CPU dan monitor
- Tunggu sampai desktop Windows muncul, klik tombol start

- Pada menu Start pilih All Programs
- Di dalam folder Microsoft Office, pilih dan klik Microsoft Office 2007
- Tunggu sampai jendela program Microsoft Excel ditampilkan
Dan langsung ketikkan naskah yang diinginkan pada lembar kerja yang tersedia.
- Untuk menutup lembar kerja yang dibuka klik Office button dan Close
- Untuk menutup lembar kerja yang dibuka klik Office button dan Exit Excel
Microsoft PowerPoint
Digunakan untuk membuat presentasi
Cara buka
- Nyalakan komputer dengan menekan tombol Power pada CPU dan monitor
- Tunggu sampai desktop Windows muncul, klik tombol start

- Pada menu Start pilih All Programs
- Di dalam folder Microsoft Office, pilih dan klik Microsoft PowerPoint 2007
- Tunggu sampai jendela program Microsoft PowerPoint ditampilkan
Dan langsung ketikkan naskah yang diinginkan pada lembar kerja yang tersedia.
- Untuk menambah slide, klik kanan pada tab Slides dan pilih New Slide
- Untuk menutup lembar kerja yang dibuka klik Office Button dan Close
- Untuk menutup lembar kerja yang dibuka klik Office Button dan Exit PowerPoint
Program Paint
Digunakan untuk membuat dan mengedit (memperbaiki) gambar.
Kelebihan Paint
- Mudah dipelajari sehingga mudah pula untuk digunakan
- Telah tersedia dalam sistem operasi Windows
- Tidak banyak memakan ruang harddisk
- Dapat untuk membuat wallpaper (latar belakang desktop) secara otomatis
Selain itu penguasaan pada Paint sebagai bekal untuk pelatihan selanjutnya, khususnya pada ketrampilan menggambar (dalam PowerPoint maupun Flash).
Cara buka
- Nyalakan komputer dengan menekan tombol Power pada CPU dan monitor
- Tunggu sampai desktop Windows muncul, klik tombol start
![clip_image002[4] clip_image002[4]](http://lh6.ggpht.com/-AVivlgoUDHQ/VMlbip8iP9I/AAAAAAAAOa8/wJ1lSKYSQwA/clip_image002%25255B4%25255D_thumb.gif?imgmax=800)
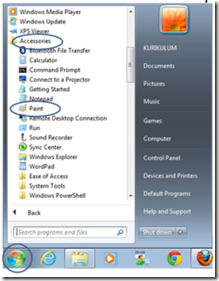
- Pada menu Start pilih All Programs
- Di dalam folder Accessories, pilih dan klik Paint
- Tunggu sampai jendela program Paint ditampilkan
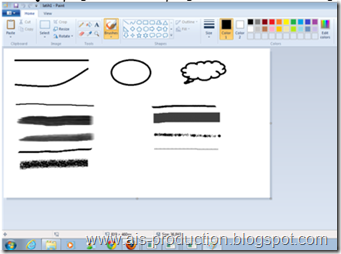
Selanjutnya gunakan tool yang ada untuk membuat gambar yang diinginkan
Proyek
Dengan menggunakan program Paint buatlah gambar sebagai berikut :
Thursday, January 22, 2015
Membuat Program Konversi Suhu Menggunakan Flash
Mengubah suhu dari Celcius ke Reamur ke Fahrenheit ke Kelvin atau variasi dari keempatnya sudah mulai diajarkan sejak SD.
Tetapi di sini kita tidak akan banyak membahas tentang ilmu tentang konversi suhu tersebut, tetapi lebih banyak bagaimana caranya membuat simulasi konversi suhu dengan menggunakan program flash. Versi flash yang digunakan adalah Macromedia Flash 8 dengan ActionScript 2.0.
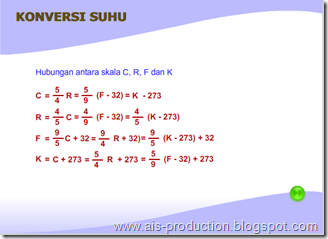
Hubungan dari skala C, R, F dan K adalah sebagai berikut.
Misalnya C = 1000C, maka diperoleh R =( 4/5 ).100 = 800R
Misalnya F = 680F, maka C = (5/9).(68-32) = (5/9).36 = 200C.
Begitu dan seterusnya.
Baiklah kita mulai saja. Buka Program Macromedia Flash-nya.
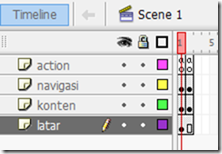
Untuk layer bisa diatur sepeti gambar berikut :
Frame 1
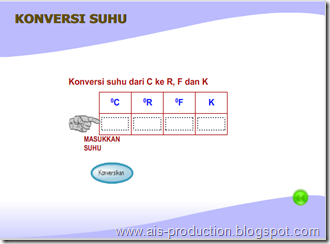
Frame 2
Perhatikan kotak di bawah C, R, F dan K
Di bawah C, Input text dengan Var : c
Di bawah R , Dynamic Text dengan Var = r
Di bawah F, Dynamic Text dengan Var : f
Di bawah K , Dynamic Text dengan Var = k
Kode Skrip Frame 1
stop();
next_btn.onRelease=function(){
nextFrame();
}
Kode Skrip Frame 2
var c,r,f,k : Number;
c = 100;
rumus = function(){
r = 4/5*c;
f = 9/5*c + 32;
k = 1*c + 273;
}
rumus();
konversi_mc.onRelease=function(){
rumus();
}
prev_btn.onRelease=function(){
prevFrame();
}
Untuk konversi yang lain, tinggal menambahkan frame baru dan mengubah sedikit kode skripnya sesuai dengan rumus pada frame 1.
Selamat mencoba.
Wednesday, January 21, 2015
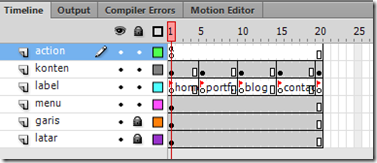
Menu Navigasi Menggunakan AS.3
Untuk pembuatan menu navigasi menggunakan ActionScript 2.0 bisa dilihat pada postingan sebelumnya.
Pada pembuatan tombol menu ini cukup memanfaatkan Text Tool , Line Tool dan Rectangle Tool. Tombol yang dibuat menggunakan teks yang diubah menjadi symbol Movie Clips.
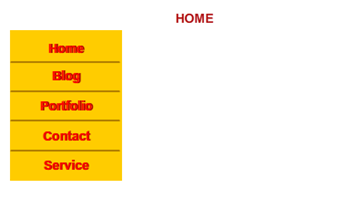
Tampilan yang akan dihasilkan seperti pada gambar berikut.

Pengaturan layer-nya diatur sedemikian rupa untuk mempermudah pengeditan. Apa lagi jika akan diedit lagi di lain waktu atau bahkan di edit oleh orang lain.

Kode ActionScript-nya sebagai berikut :
stop();
home_btn.addEventListener(MouseEvent.CLICK,home)
function home(event:MouseEvent):void
{
gotoAndStop("home");
}
portfolio_btn.addEventListener(MouseEvent.CLICK,portfolio)
function portfolio(event:MouseEvent):void
{
gotoAndStop("portfolio");
}
blog_btn.addEventListener(MouseEvent.CLICK,blog)
function blog(event:MouseEvent):void
{
gotoAndStop("blog");
}
contact_btn.addEventListener(MouseEvent.CLICK,contact)
function contact(event:MouseEvent):void
{
gotoAndStop("contact");
}
service_btn.addEventListener(MouseEvent.CLICK,service)
function service(event:MouseEvent):void
{
gotoAndStop("service");
}
Hasil akhirnya seperti tampilan berikut.
Tuesday, January 20, 2015
Efek 3D di PowerPoint (3)
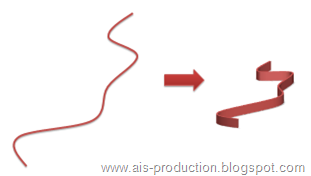
Pada tutorial kali ini kita akan membuat efek 3D dari sebuah garis. Tetapi untuk membuat garisnya menggunakan Line – Curve, seperti gambar berikut.
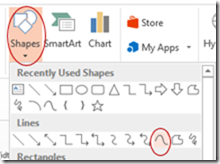
Buka PowerPoint. Klik Insert – Shapes dan pilih Curve.
Untuk menggunakan Curve, klik di lembar kerja, gunakan mouse untuk membentuk garisnya. Jika akan belok, klik sekali dan gunakan mouse untuk membuat garisnya. Begitu selanjutnya.
Dalam kondisi garisnya diklik, dari Format klik Shape Effects. Klik 3D- Rotation dan pilih 3D-Rotation Options.
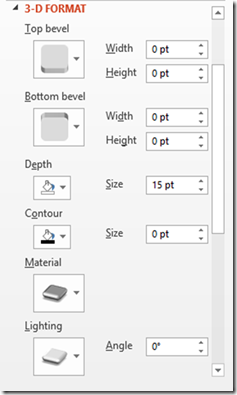
Pada 3-D FORMAT, cukup ubah Depth-nya.
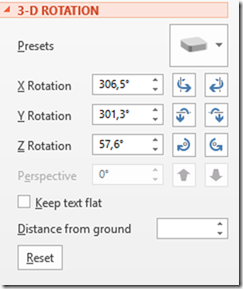
Pada 3-D ROTATION ubahlah Presets-nya.
Dengan mengubah warna maupun 3D-ROTATION buatlah bentuk-bentuk lain sesuai selera, seperti berikut.
Monday, January 19, 2015
Efek 3 D di PowerPoint (2)

Bentuk 3d yang ada di sebelah kanan berawal dari lingkaran sederhana yang ada di sebelah kirinya.
Untuk membentuk lingkaran di atas (bentuk awal), tentunya buka dulu PowerPoint. Kemudian klik Insert – Shapes, dan pilih lingkaran. Ubahlah warna yang diinginkan.
Dalam kondisi obyek diklik. Pilih Format – Shape Effects. Pada Bevel pilih 3-D Options… (Lihat gambar berikut)
(Cara lain bisa melalui pilihan 3-D Rotation kemudian klik 3-D Rotation Options…).
Dengan cara yang sama, obyek lingkaran 2 d seperti di atas bisa menjadi berbagai bentuk 3d seperti yang diinginkan. (Lihat gambar berikut).