Membuat Animasi dengan ActionScript 3.0, Animasi Rotasi Flash CS6
Membuat animasi dengan ActionScript 3.0 dapat dilakukan secara mudah dan cepat menggunakan Code Snippet. Dengan menggunakan Code Snippet, yang ada pada flash versi Adobe Flash CS5 ke atas, kita dapat membuat animasi tanpa perlu memahami scriptnya.
Pada tutorial pembuatan animasi dengan AS3 ini, saya menggunakan program Flash CS6. Langsung saja, kita mulai :
1. Buka lembar kerja baru (gunakan Ctrl + N) dan pilih ActionScript 3,0 kemudian klik OK.
2. Buatlah baling-baling, as, maupun tiangnya. Perhatikan gambar berikut.
Obyek As berbentuk lingkaran diletakkan pada layer paling atas.
Obyek baling-baling diletakkan pada layer di bawahnya
Obyek tiang diletakkan pada layer paling bawah
(Untuk cepatnya, bikin obyek baling-balingnya saja)
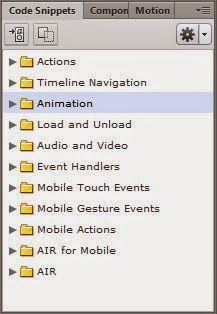
3. Pilih obyek baling-baling, kemudian tampilkan panel Code Snippets melalui Windows - Code Snippets. Seperti gambar berikut.
4. Klik simbol panah di sebelah folder Animation dan pilih perintah yang akan dipasang pada obyek baling-baling. Untuk kebutuhan animasi kali ini, akan dipilih Rotate Continuosly.
5. Dobel klik Rotate Continuosly. Kemudian akan muncul tampilan sebagai berikut.
Maksud dari komentar tersebut adalah obyek yang dipilih harus dirubah dalam bentuk movie klip agar dapat diberikan kode snippet. Program flash secara otomatis akan mengubah obyek yang dipilih (baling-baling) menjadi movie klip dan diberikan instance name-nya. Baru nanti diberikan code snippet-nya. Klik OK ata Cancel untuk membatalkan. Tentunya klik OK untuk melanjutkan.
Kemudian akan tampil perintah dalam panel Actions.
6. Demikian juga, jika diperhatikan ada tambahan layer Action seperti gambar.
Hasilnya adalah sebagai berikut.
Klik di sini untuk mendownload
.fla dan
.swf-nya
Bagi yang tidak mau menggunakan code snippets, bisa saja mengkopi code script-nya dengan menghilangkan yang tidak diperlukan.
Intinya : bikin obyek, kemudian ubah obyek dalam movie clip. Jangan lupa kasih instance name. Bikin layer, misalnya kasih nama Action. Dan masukkan kode berikut :
baling_mc.addEventListener(Event.ENTER_FRAME,
rotasi);
function
rotasi(event:Event)
{
baling_mc.rotation += 10;
}
Kode ini saya dapatkan dari code snippets tutorial di atas. Komentarnya dihapus, serta ada beberapa bagian yang diganti (warna merah).
Perhatikan juga angka 10, yang menunjukkan kecepatan rotasinya. Ubahlah angka 10 tersebut untuk mendapatkan kecepatan putar yang diiinginkan.
Demikian tutorial membuat animasi menggunakan ActionScript 3.0 menggunakan Flash, khususnya untuk membuat animasi rotasi. Terima kasih semoga postingan ini bermanfaat bagi kita semua.